圖示
Google 官方所使用的圖示已經發展出一套完整且靈活的單一系統,並且具有固定的規則可遵循。依照用途,圖示大致可分為產品圖示和系統圖示兩類:
產品圖示為產品標誌,用於商城。

產品圖示有主要分成圖示主體和外框兩部分,彼此的中心點互相交會。

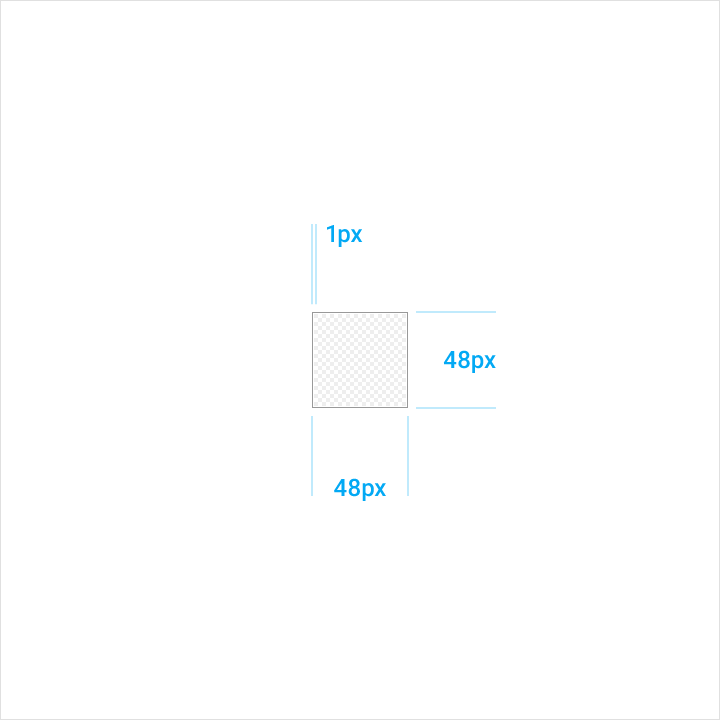
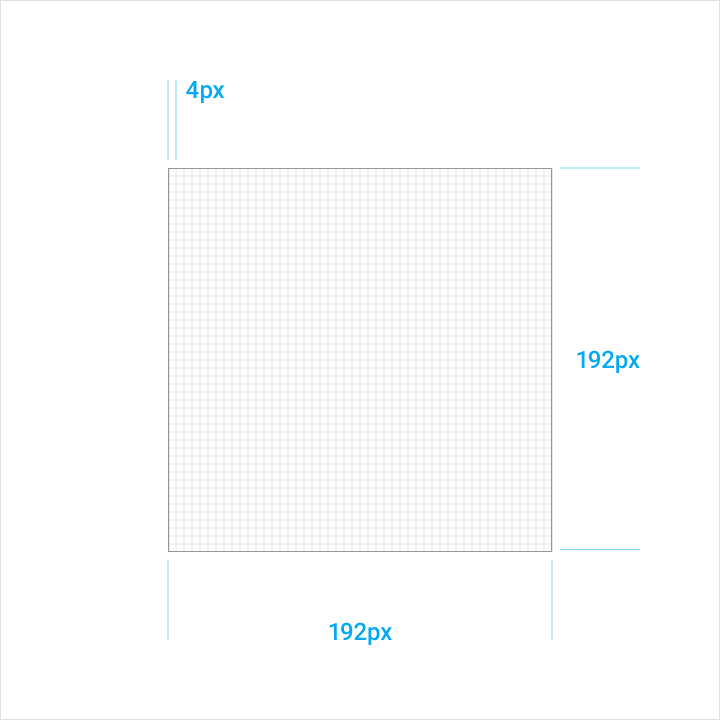
外框大小固定為 48dp,在低解析度時,網格與像素比為1比1,而在目前最高解析度時,則為1比4。
單位dp,在低解析度時dp比px為1:1,在最高解析度時為1:4。
px = 像素比例 * dp
有關像素比例與螢幕解析度的關係,請查看TBD。

1dp : 1px

1dp : 4px
主體基準線定義各種基本形狀,作為圖示設計的基本外框。以下圖示數值皆為最高解析度時。
- 圓形

直徑:176 px
- 正方形

寬:152 px
高:152 px
- 直長方形

寬:128 px
高:176 px
- 橫長方形

寬:176 px
高:128 px
幾何圖形為圖示設計的主要元素,運用基本的幾何圖形如圓形、方形、長方形、直角線和對角線來構圖。


解剖圖圖示設計可以分成數個部份,通過相同的設計,可以使各種產品圖示具有相同的象徵語言。熟悉各個部份可以幫助了解每種產品圖示間的差異和結構,也可以理解如何用正確的圖示進行表達。
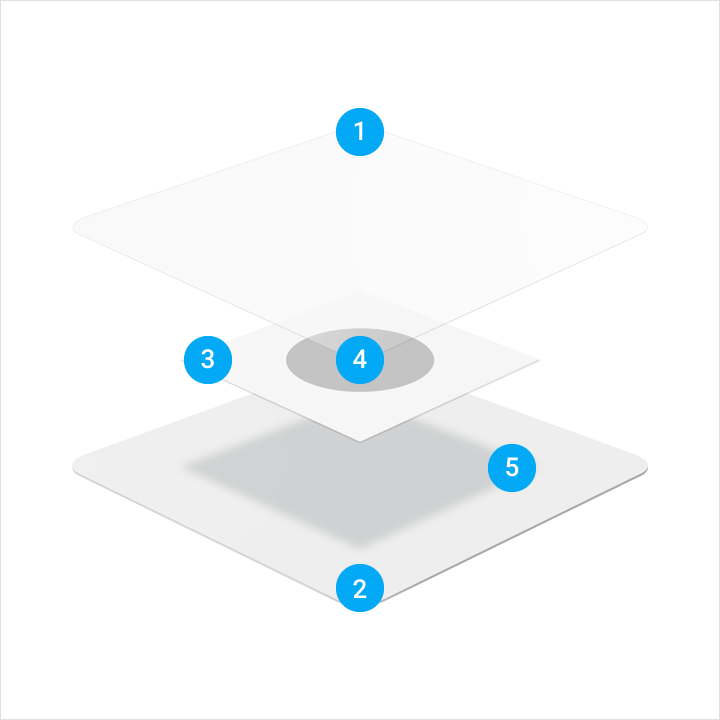
- 鳥瞰圖

1. 完成圖
2. 背景
3. 前景
4. 色塊
5. 陰影
- 側面圖

1. 完成圖
2. 背景
3. 前景
4. 色塊
5. 陰影
- 背景

- 前景

- 上緣前景和背景屬於物件的一種,同屬於3D環境,因此有固定高度

高:1dp
不透明度:20%
顏色:白
- 下緣前景和背景屬於物件的一種,同屬於3D環境,因此有固定高度

高:1dp
不透明度:20%
顏色:參考陰影、暗處著色表
- 前景陰影偏重在下方和右方,並且隨著前景形狀變化

不透明度:20%
X偏移: 0dp
Y偏移: 4dp
模糊距離: 6dp
顏色: 根據上緣或下緣
- 色塊

- 光源

類型: 放射
角度: 45º
色彩: 白
中心點位置: 33%
顏色 1
不透明度: 10%
位置: 0%
顏色 2
不透明: 0%
位置: 100%
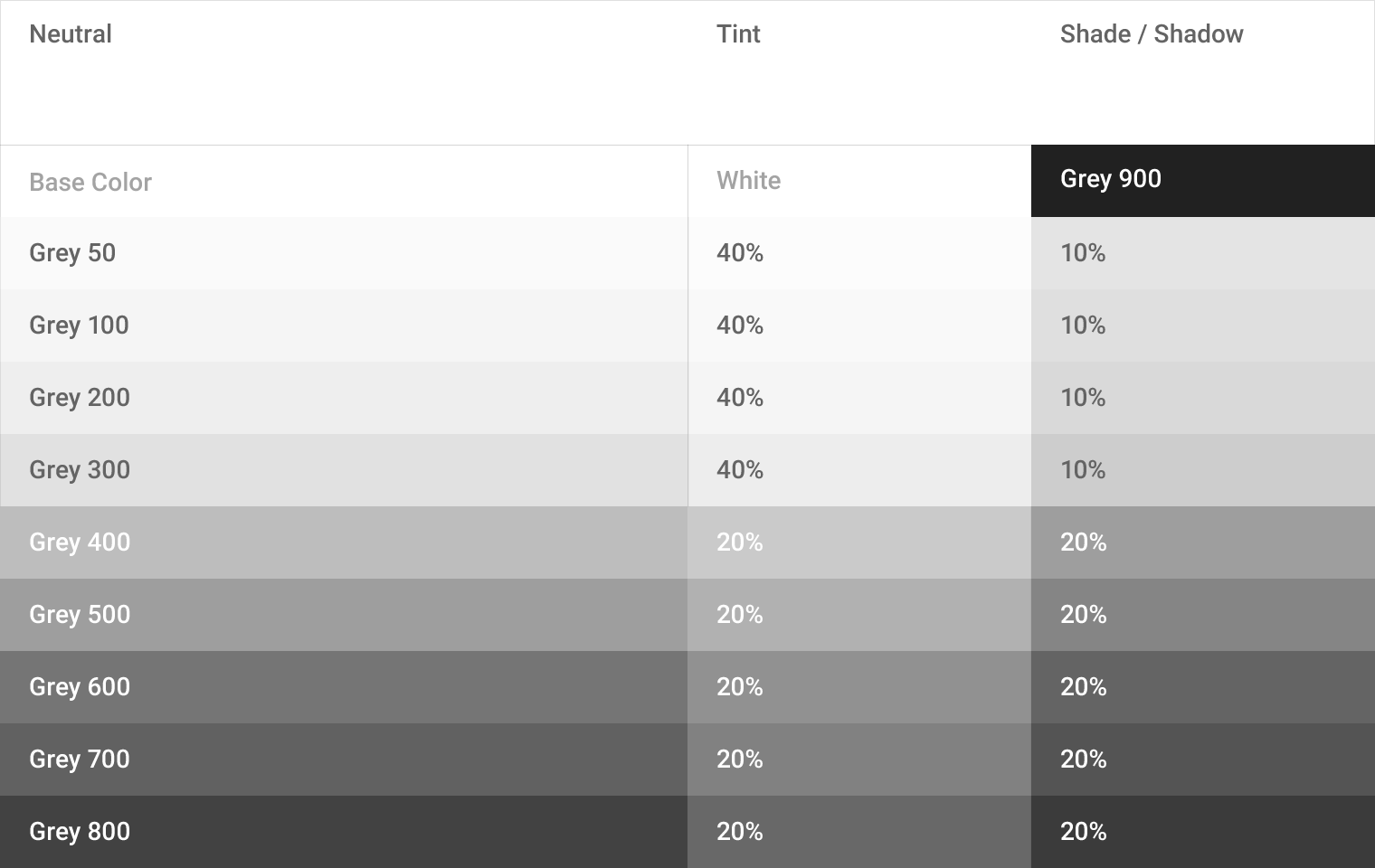
陰影、暗處著色表





主體設計規則透過物理素材和色彩,組合出各種不同的獨特效果。
- 色彩

任何顏色皆平面化至同一表面,不會擁有邊緣和陰影
- 圖層

圖層只有前景和背景
- 刻痕

刻痕能產生層次感,但必須通過中心點且只能有一條
- 折疊

折疊能提供更多維度的變化,但不要折疊到任何色塊
- 重疊

重疊可以創造特殊的剪影,但僅限於重疊的範圍,同時物件不要多於兩個物件
- 手風琴

手風琴可以增加單一物件的維度,但不要超過兩折
系統圖示用於產品中的按鈕物件,或是圖像化指令、檔案、或是資料夾,也可以表示一個動作像是刪除、列印和儲存。
![]()
系統圖示有主要分成和結構與產品圖示相同。
![]()
外框大小固定為 24dp,各解析度下的網格與像素比和產品圖示相同。
主體基準線定義各種基本形狀,作為圖示設計的基本外框。以下圖示數值皆為最高解析度時。
![]()
圓形
直徑:80 px
![]()
正方形
寬:72 px
高:72 px
![]()
正方形
寬:64 px
高:80 px
![]()
正方形
寬:80 px
高:64 px
幾何圖形與產品圖示相同,主要元素為幾何圖形。
![]()
解剖圖系統圖示不具有圖層,但其轉角、筆畫和空白皆有固定的規則。
- 筆畫末端
- 轉角
- 轉角範圍
- 筆畫
- 筆畫單位
- 繪製範圍
![]()
筆畫末端為方形
![]()
外轉角為1/4圓
直徑:2dp
![]()
內轉角為直角
寬高:大於等於2dp
![]()
筆畫單位
寬:2dp
![]()
在某些情況,調整筆畫寬度可以提升清晰度
![]()
![]()
在某些情況,細微調整可以提升清晰度,但只能調整如上述這些其他圖示也會遵守的規則,不可扭曲或傾斜圖示
著色表同顏色章節中的圖示顏色
繪製
色彩
![]()
任何圖示的繪製,都必須要貼齊座標,而不是像素本身
比例
| 解析度 | 倍數 | 產品 (px) | 系統 (px) |
|---|---|---|---|
| mdpi | 1 | 48 | 24 |
| hdpi | 1.5 | 72 | 36 |
| xhdpi | 2 | 96 | 48 |
| xxhdpi | 3 | 144 | 72 |
| xxxhdpi | 4 | 192 | 96 |