結構
Google官方對於物件的擺放有制定一套規範,並且依照平台又細分成手機、平板和桌面。由於本文件是以手機為主,因此以下篇幅僅限於手機部份,如需其他部分的詳細說明,請查看官網的指標及關鍵線和結構。
基本單元所有物件都會沿著8dp為基本單位的參考線來做區隔,而工具列則是以4dp為基本單位。

區塊佈局

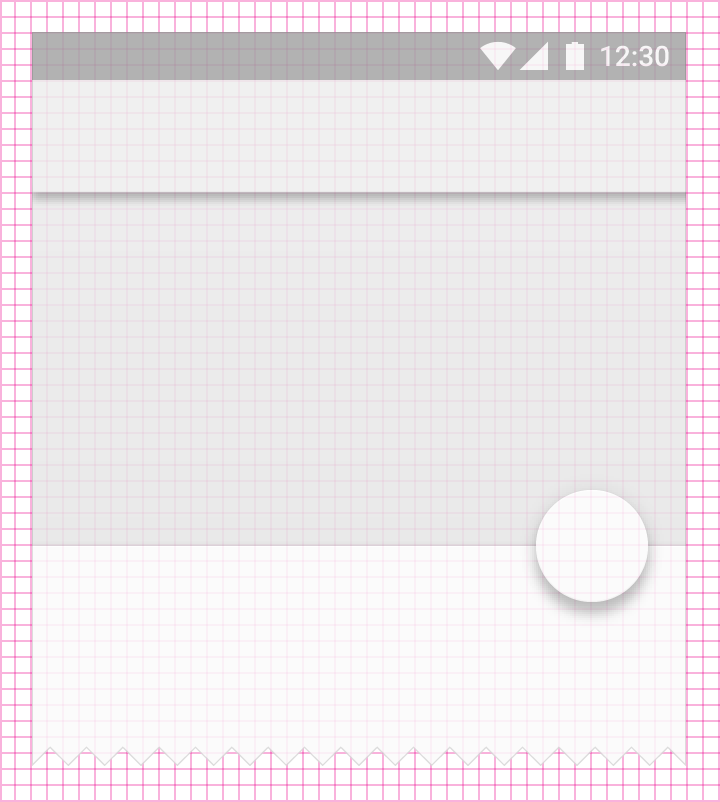
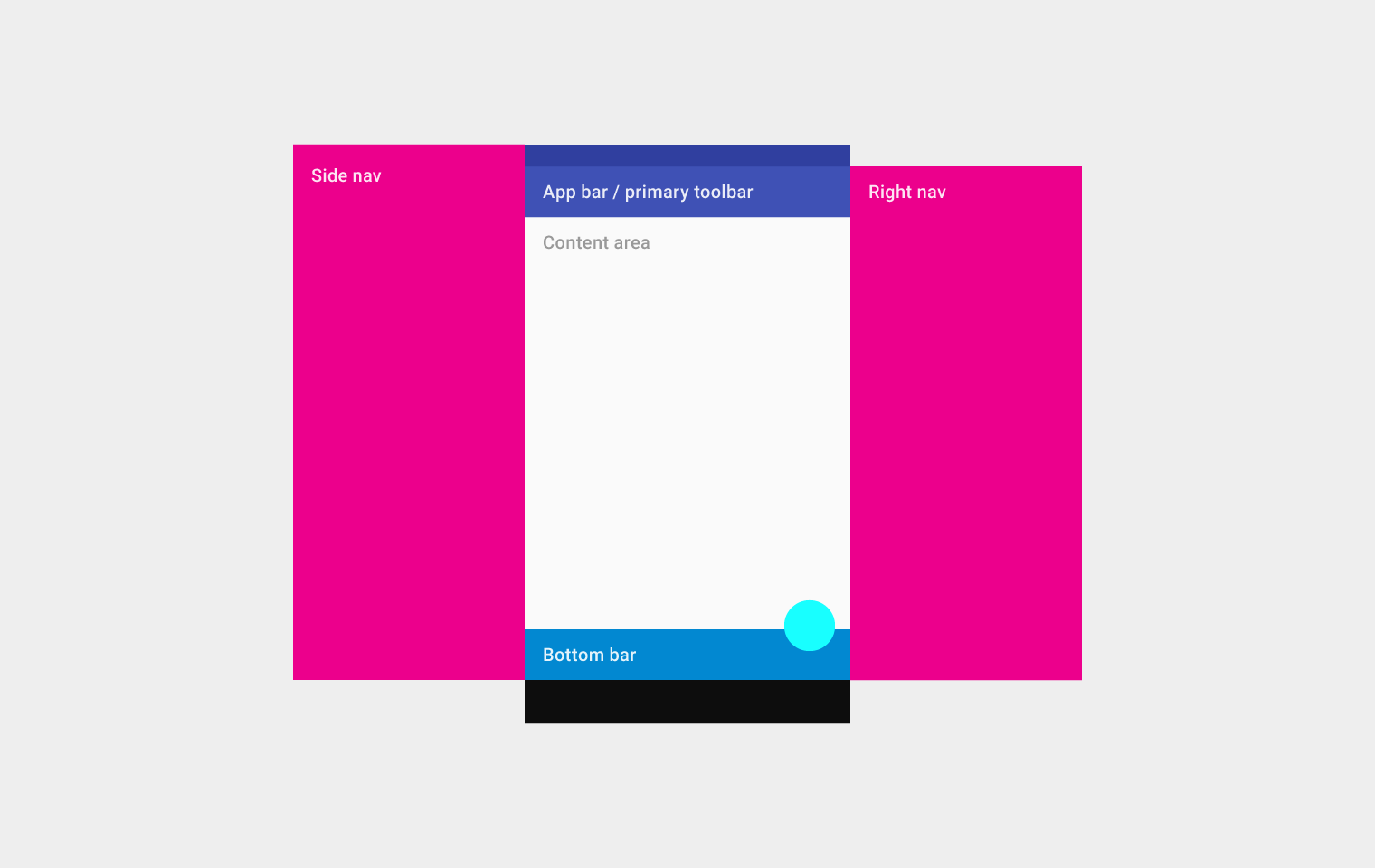
手機版各區塊佈局總覽
系統列(System bar)位於畫面最上方,用於顯示提示、時間和電力等有關系統的目前狀況。

高:24dp
底色預設為比主題色稍重的實體色,詳細可參考顏色,也可以是半透明的黑或白,如下二圖:

顏色:黑
不透明度:20%

顏色:白
不透明度:70%
導覽列(Android navigation bar)可能為實體按鍵,或為虛擬按鍵,並固定於畫面下方,含有退出、回到桌面和應用概觀。

高:48dp(虛擬按鍵)
底色預設為黑色,也可以是半透明的黑或全透明,如下二圖:

顏色:黑
不透明度:不定

不透明度:100%
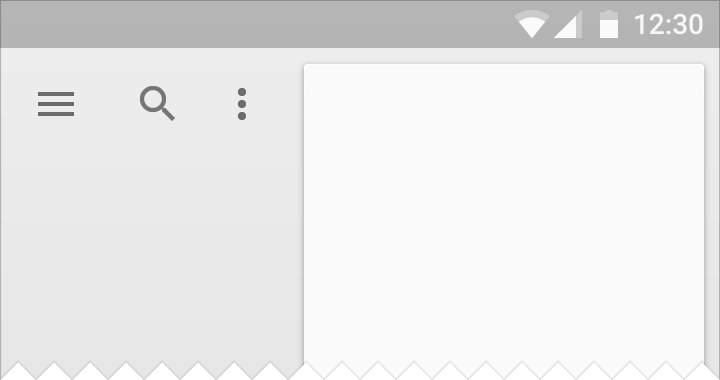
工具列(Toolbar)工具列可以泛指任何在畫面或是物件上方,擺放按鈕的區塊。在這只討論屬於應用主程式的工具列,也可以稱為應用列。

左側:Nav icon、Title 和 Filter icon
右側:Action icons、Menuicon
各部分在應用欄的擺放位置是固定的。
各部分說明如下:
- 導覽圖示(Nav icon)可用於開啟側邊欄、退回上一頁或是退出應用。
- 標題(Title)顯示應用名稱、畫面標題或是篩選條件。
- 篩選器圖示(Filter icon)在標題為篩選條件時顯示,可開啟一所有其他篩選條件的列表。
- 功能圖示(Action icon)用於顯示與應用或當前畫面相關的功能。
- 選單圖示(Menu icon)在功能圖示過多,或其重要性不高時,可以略縮成單一圖示,必要時再以列表開啟其他選項。
一般來說,所有應用欄的圖示顏色和標題相同,但也可以用不同的顏色提高辨識度。

工具列其他物件的階層排列有以下四種:
- 上層

工具列永遠高於物件
- 同層

工具列與物件並列,用於物件是由工具列產生的時候
- 下層

工具列永遠低於物件
- 同層至上層

工具列等於或高於物件,通常用於物件是由工具列產生時,在物件滾動後移至上層
開啟選單時的圖層時,選單不可以將工具列上的功能隔開,因此工具列會進行壓縮,並將圖示集中到左或右邊。

佈局數值可分以下三個情境:
文字
字型:Roboto medium
字體:20sp(一般),24sp(延伸)左右間距:16dp
圖示上下間距:16dp
圖示間間距:1 dp
標題左間距:72dp
標題上間距:20dp(一般),82sp(延伸)
標題下間距:16dp(一般),26sp(延伸)
- 預設

高:56dp(直)、48dp(橫)
- 延伸

延伸應用欄時,高度為預設的高加上延伸的高度
- 輸入

主要輸入欄位
高:80dp(直)、72dp(橫)次要輸入欄位
高:72dp(直)、64dp(橫)
下間距:16dp(直)、8dp(橫)輸入欄位間間距:8dp(直)、0dp(橫)
標籤
字體:12 sp
上間距:16 dp(主要),10 dp(次要)
下間距:10 dp(主要),8 dp(次要)
顏色:強調色(輸入中),同分割線(未輸入)文字
字體:24 sp(主要),20 dp(次要)
下間距:12 dp(主要),22 dp(次要)
顏色:同文字顏色下劃線
高:2 dp
下間距:8 dp
顏色:強調色(輸入中),同分割線(未輸入)
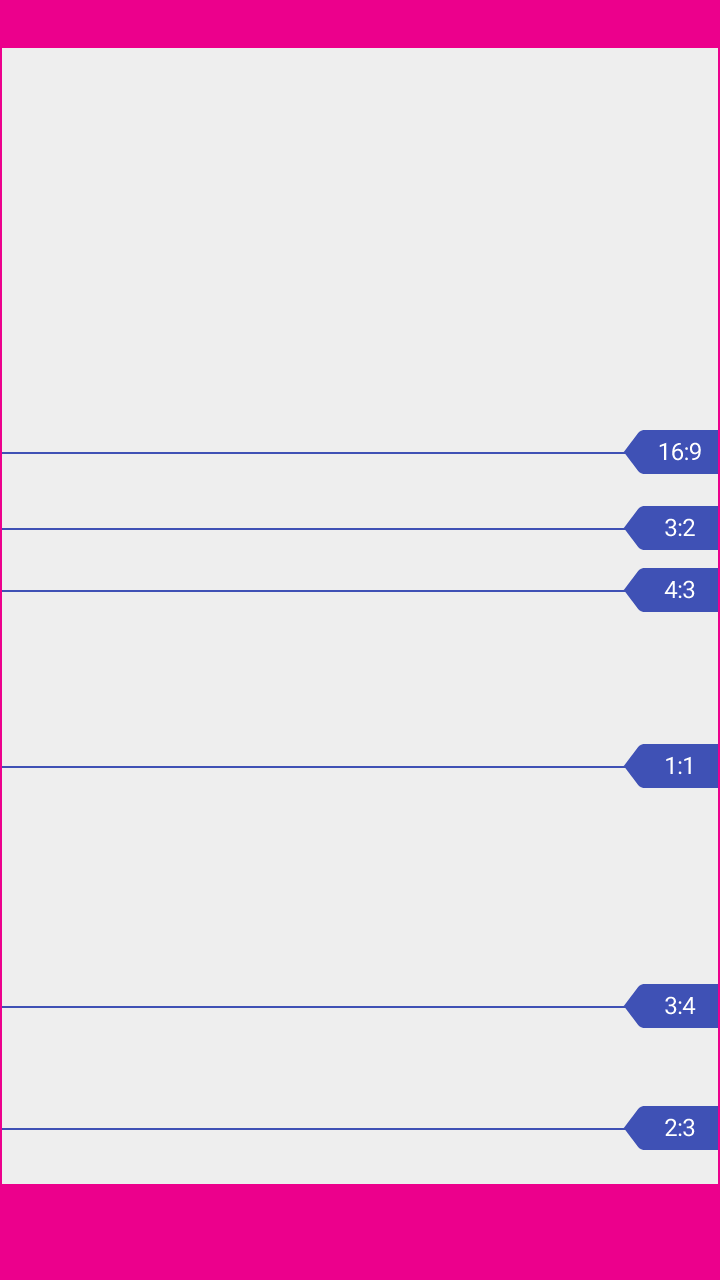
內文區塊(Content area)各個區塊的高度必須要和螢幕寬達成一定比例,官方建議的比例表如下圖:

如寬為 360dp,則3:2對應的高為 240dp

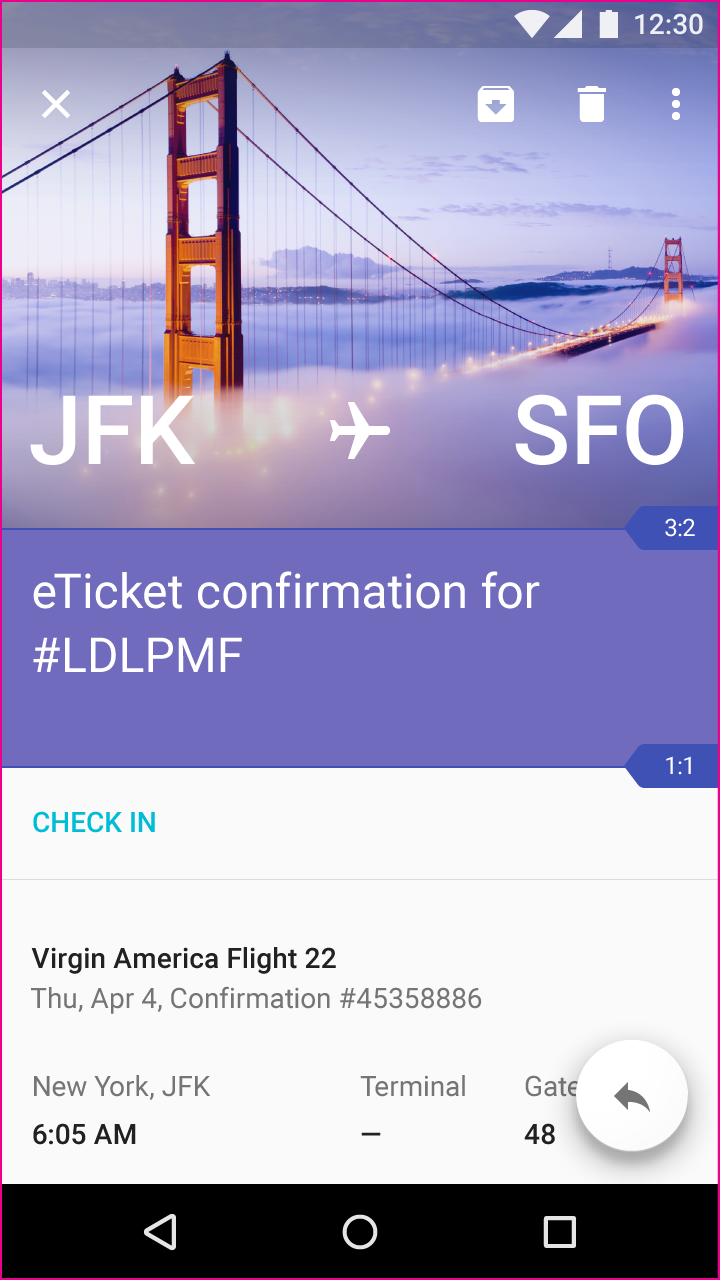
套用實例
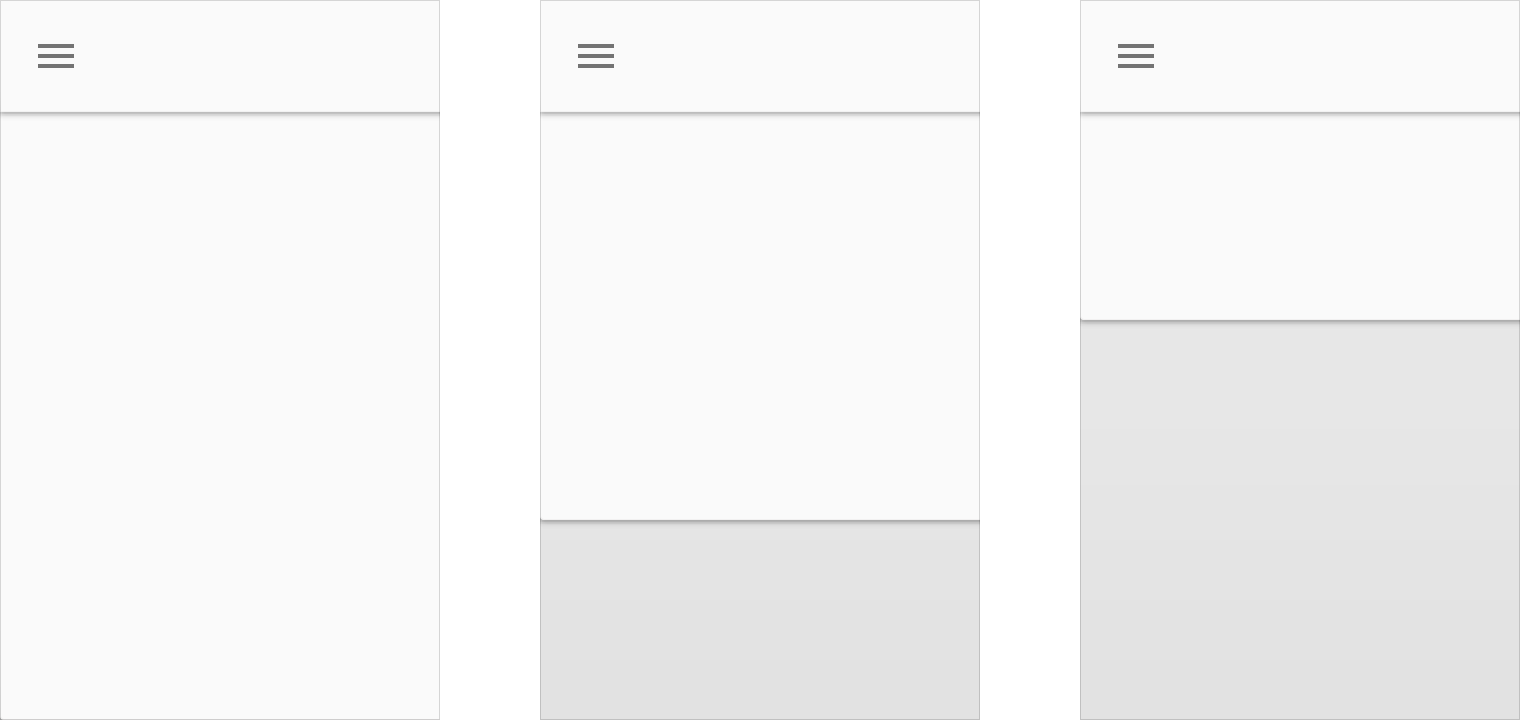
滾動模式
內文區塊在滾動時,會引發畫面結構的轉變,主要分有以下幾種模式:
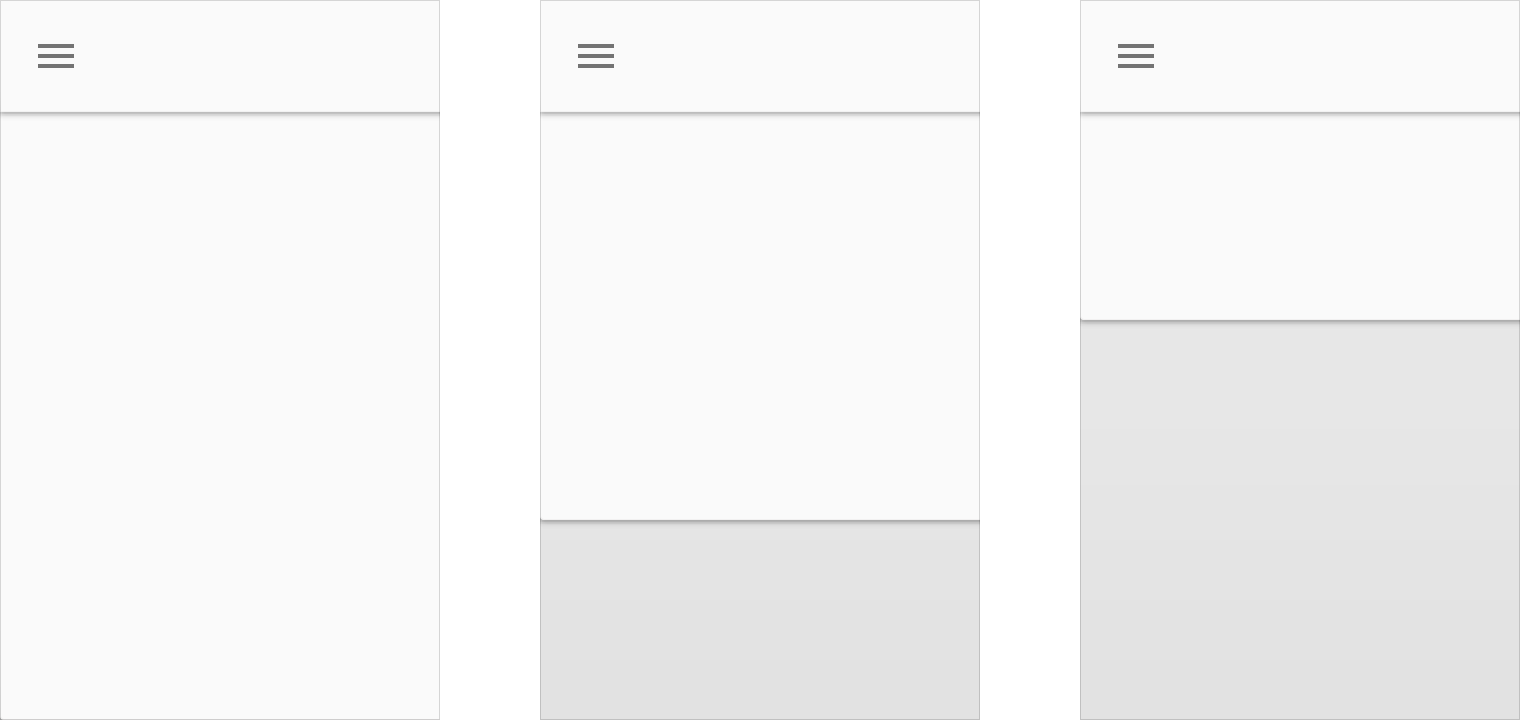
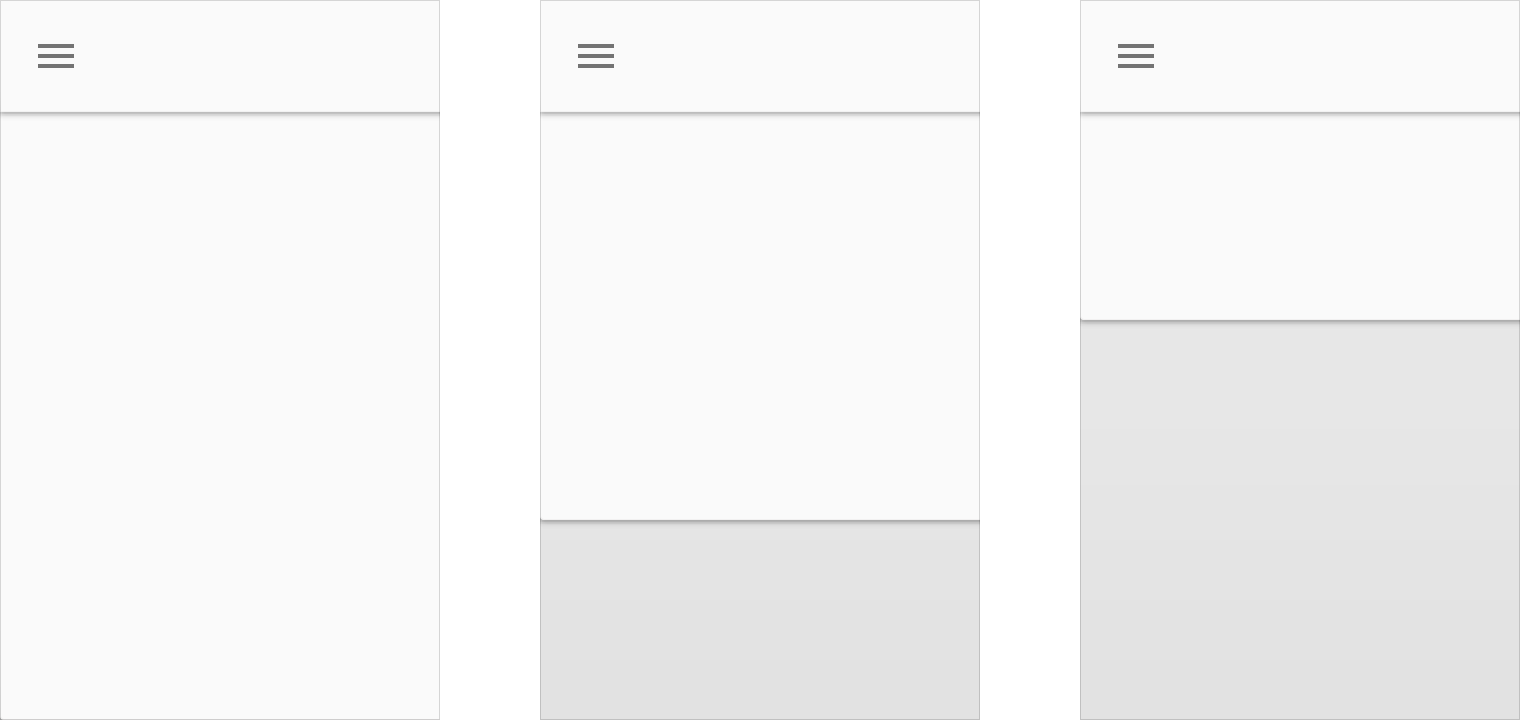
- 狀態列和工具列狀態列可決定是否和工具列一起向上推移或是固定在畫面頂端。
狀態列固定在畫面頂端
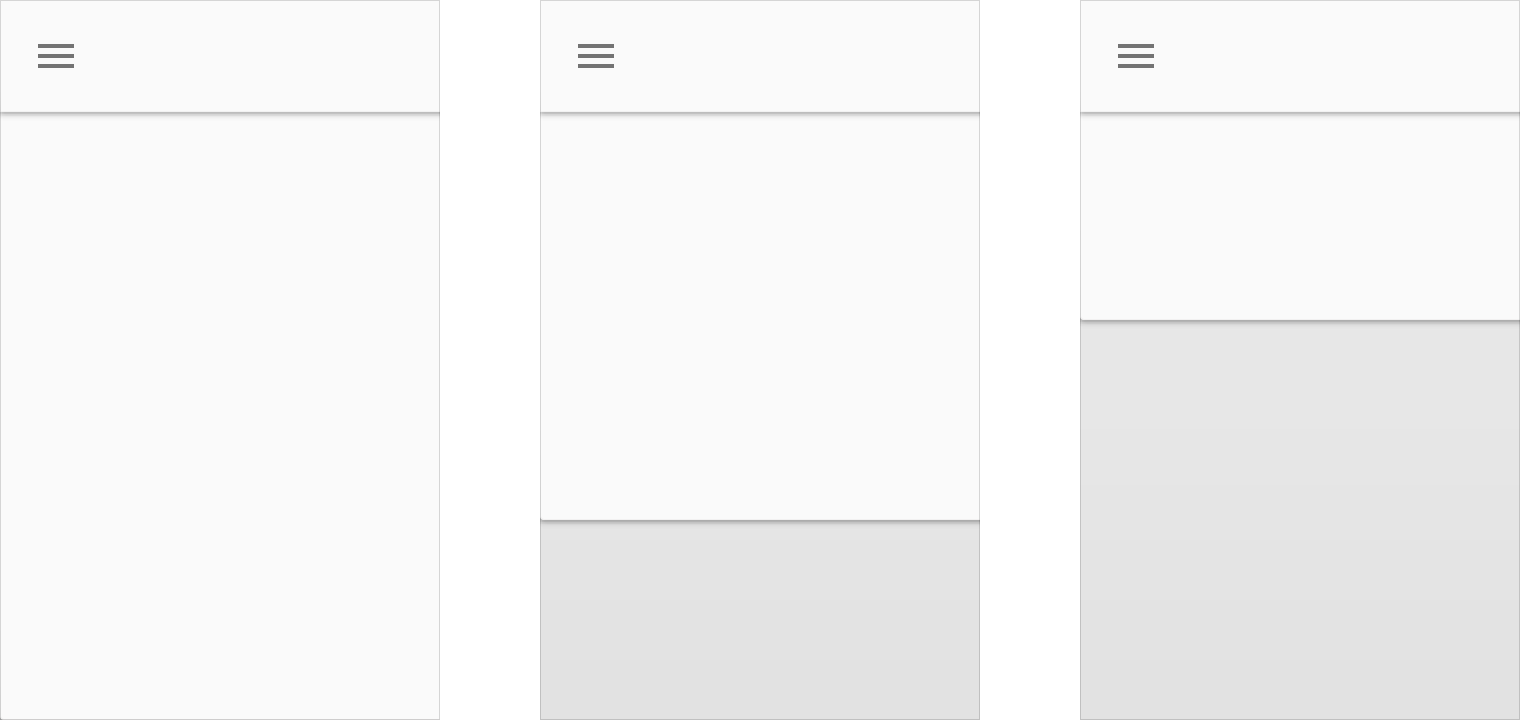
- 狀態列、工具列和延伸空間狀態列固定在畫面頂端,工具列可決定是否與延伸空間一起上移。
工具列與狀態列一起固定在畫面頂端
工具列與延伸空間一起上移,且圖片漸變成主題色
工具列和延伸空間一開始在內文底下,在上移後換到內文以上
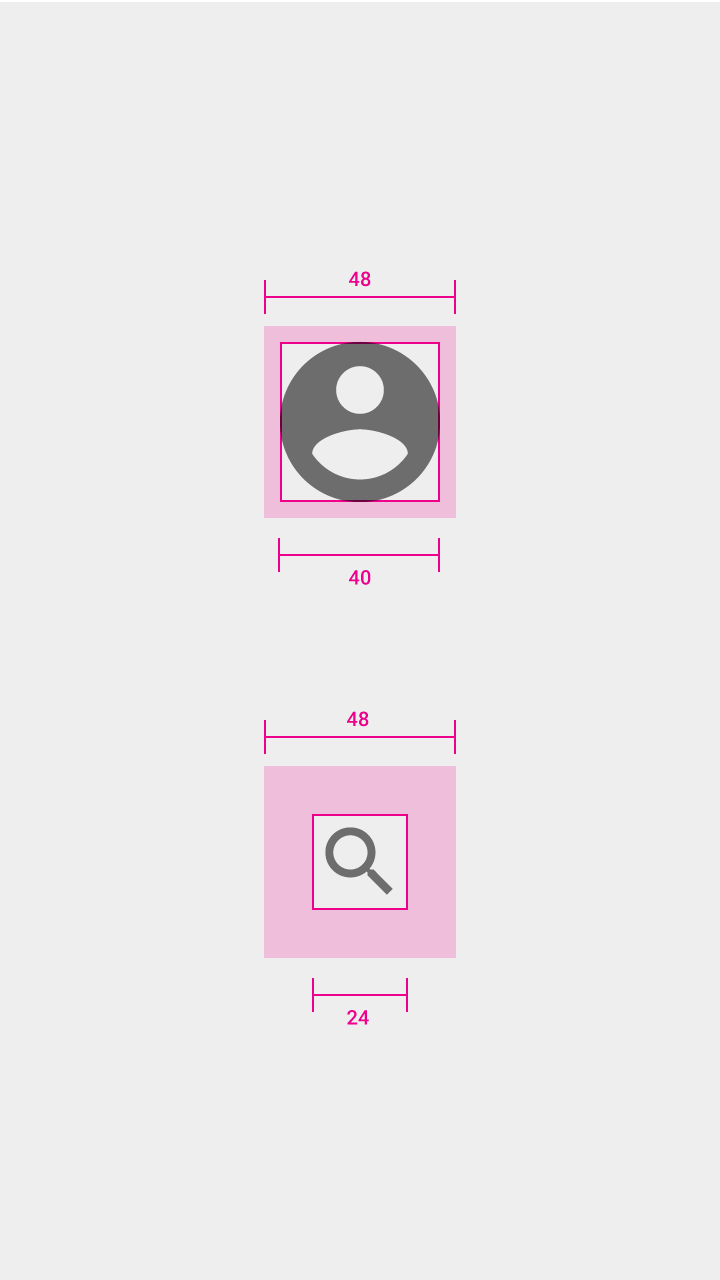
觸控單元為了平衡圖示的清晰度和實用性,觸控應該至少48dp見方。

即使圖示大小不同,其觸控範圍相同