下表下表依照用法有分成兩種:
固定式
用於呈現更深入的內容,與主頁面整合而不用另外開啟頁面,不使用時仍會存在於畫面中不會自動消失。

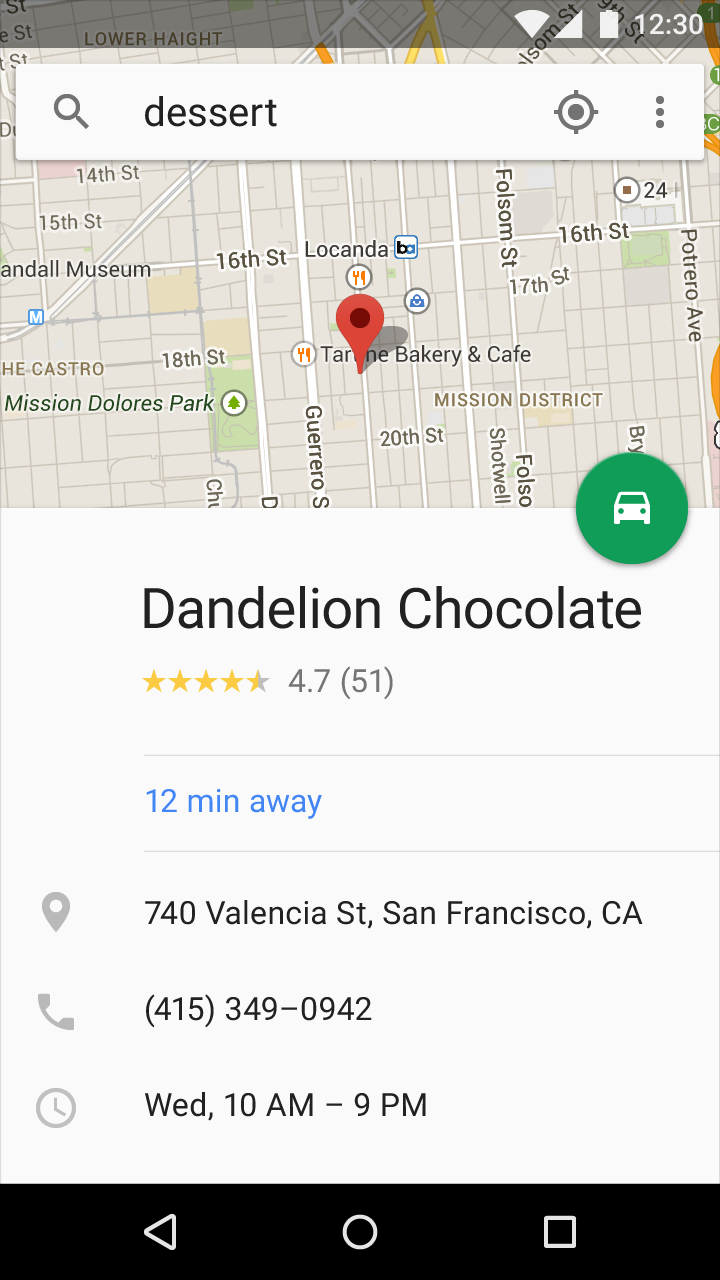
固定式的下表將在地圖操作時持續顯示詳細資訊
模組式通常為選單或是對話框的替代方案,在表啟動時會從畫面下方滑入,畫面其他部分將蓋上一層灰,來提高下表的辨識度。使用者在使用完畢後關閉,讓被覆蓋在下方的內容可以再度被使用。
主要功能有以下三個:
- 以列表或網格的形式呈現按鈕選單或對話框

列表

網格
- 呈現一個上下文選單

從選單中跳出一個二級選單
- 呈現詳細內容

同於固定式,模組式一樣可以拿來呈現由其他應用而來的內容
深層連結模組式選單可以放置深層連結,來與其他應用交互作用。
深層鏈結不可以退到比起始點還要上一層的頁面,只有停在起始點,或是進入下一層時才可以退回。如有必須要退至上一層頁面,則再開啟一起始點是上一層的深層連結。

在深層連結的起點,不可退回上一層,只可關閉

進入下一層,可退回
操作方式模組式開啟後可用以下三種方式關閉:
- 向下拖移

- 點擊列表外的範圍

- 點擊關閉按鍵

畫面規範

標題
字型字體:Roboto Regular 16sp
顏色:黑
不透明度:54%灰色覆蓋
字型字體:Roboto Regular 16sp
顏色:黑
不透明度:87%背景
顏色:白灰色覆蓋
顏色:黑
不透明度:20%
模組式在開啟時,預設是依照內容數量決定高度,最高到達高寬比為16:9。

最大高度:寬 = 16:9
如選項實際高度大於起始限制的最大高度,則一樣起始為限制的最大高度,而使用者可以藉由滾動讓選單填滿畫面。

選項多於一頁
選單內容可分為三種:
- 圖文列表

左右間距:16 dp
上下間距:8 dp
選項高:48 dp
選項圖示寬高:24 dp
選項圖示上下間距:垂直置中
文字與選項圖示間距:32 dp
- 帶有標題的上下圖文列表

上列表標題高:56 dp
上列表的下間距:7 dp
上下表分隔線高:1 dp
其他與圖文列表相同
*網格列表

左右間距:24 dp
網格列上下間距:除最底邊24 dp,其餘16 dp
網格圖示寬高:48 dp
網格圖示上下間距:垂直置中
網格圖示左右間距:除左右圖示靠向邊界,中間圖示平均分佈
文字高度:16dp
文字間距:中央對齊各圖示